A. Ý NGHĨA: Thêm tiện ích widget FanPage Facebook vào blogger nhằm tạo sự tiện dụng cho khách hàng ghé thăm blogspot của mình
Như đã có nói đến trong bài cách chèn fanpage facebook vào blogspot, vì Facebook cập nhật và thay đổi nhiều plugin mới nên những hướng dẫn chèn comment facebook vào blogspot trước đây đều không thể quản lý được comment (hiển thị, trả lời, ẩn hoặc cấm người dùng).
Nhiều bạn khi thực hiện tính năng này đều mắc phải những lỗi sau:
Comment facebook chỉ hiện "thủ công" ở từng bài viết (tức là sau khi viết bài xong thì phải chuyển qua chế độ HTML của công cụ soạn thảo văn bản và chèn đoạn code comment facebook vào) hoặc 1 comment hiện giống nhau ở tất cả các bài viết.
Chèn comment facebook vào blogspot thành công nhưng không quản lý được (chỉ thấy bình luận của người dùng, không được thông báo, không biết comment đó của bài viết nào, không ẩn comment được).
Vì lý do này mà ở bài viết hôm nay, mình sẽ hướng dẫn các bạn cách chèn comment facebook vào blogspot mới nhất, có thể quản lý được comment của người dùng, nhận được thông báo facebook khi có người dùng bình luận vào bất cứ bài viết nào trên blog.
B. CÓ MẤY CÁCH ?
Có bao nhiêu cách chèn vào blog?
Ở bài này mình giới thiệu cho các bạn 2 cách là:
Cách 1: là chỉ có 1 form comment của facebook.
Cách 2: là chạy 2 comment cùng 1 lúc, mặc định là form comment của blogspot, nếu muốn xem bên form comment của facebook thì click vào liên kết chuyển form.
Cách 3: có 2 cách conment và có thể xóa được conmnet của khán giả
C. THỰC HÀNH CODE CHÈN FACEBOOK CÓ FORM CONMNET
I. CÁCH 1: CHÈN FACEBOOK CÓ 1 FORM CONMNET
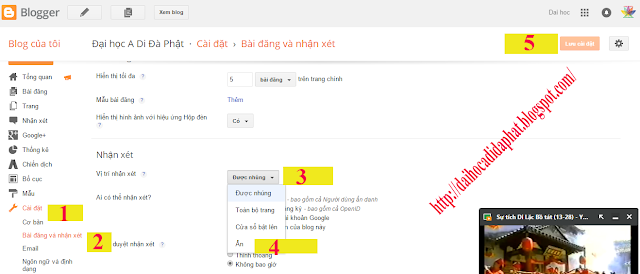
Bước 1: đầu tiên bạn phải làm là đóng comment của blogger lại bằng cách vào Cài Đặt => bài đăng và nhận xét => Facebook comments for blogger - Chèn comment của facebook vào blogspot - http://daihocadidaphat.blogspot.com/ Tại mục Vị trí nhận xét các bạn chọn ẩn. - Lưu cài đặt lại.
Bước 2: Vào phần Mẫu (Template) -> chỉnh sửa HTML (Edit HTML) -> nhấp chọn Mở rộng tiện ích mẫu. => Chèn đoạn code bên dưới vào trước thẻ đóng </head>.
Trong đó:
data-width là độ rộng của comment box.
data-num-posts là số comment được hiển thị (cũng chính là số bài reply trên 1 comment)
data-href là để phân biệt từng comment box, mỗi địa chỉ data-href khác nhau sẽ cho 1 comment box khác nhau. và trong thủ thuật này data-href chính là link của mỗi bài viết
3- Chèn đoạn code bên dưới vào sau thẻ <body> .
4- Tìm đoạn code như bên dưới :
5- Chèn ngay sau nó đoạn code bên dưới :
6- Lưu Mẫu (Save template). và ra xem kết quả.
II. CÁCH 2 CHÈN FACEBOOK CÓ 2 FORM CONMNET GỒM CẢ BLOGSPOT
( mặc định là form comment của blogspot, nếu muốn xem bên form comment của facebook thì click vào liên kết chuyển form.)
các bước thực hiện : lưu ý là ở bản cập nhật này các bước thực hiện vẫn tương tự, chỉ có khác là không vào phần cài đặt để ẩn comment mà thôi. Vì thế nếu đã thực hiện bản cũ muốn update lên ở bản này thì các bạn cứ việc thay thế code đã thêm ở bản cũ bằng code của bản này là được.
1. Vào phần Mẫu (Template) -> chỉnh sửa HTML -> nhấp chọn mở rộng tiện ích mẫu.
2. Chèn đoạn code bên dưới vào trước thẻ đóng </head>.
Trong đó:
data-width là độ rộng của comment box.
data-num-posts là số comment được hiển thị (cũng chính là số bài reply trên 1 comment)
data-href là để phân biệt từng comment box, mỗi địa chỉ data-href khác nhau sẽ cho 1 comment box khác nhau. và trong thủ thuật này data-href chính là link của mỗi bài viết
3- Chèn đoạn code bên dưới vào sau thẻ <body> .
4. Tìm đoạn code như bên dưới :
5. Chèn ngay sau nó đoạn code bên dưới :
- Ở bước 5 này có 1 lưu ý nhỏ. Bạn phải xác định thẻ div chưa nội dung của phần comment của blogger là gì, đa số nó sẽ là #comments. Tùy theo template của bạn đang xài, và tùy theo người Rip template thì có thể nó sẽ khác. Việc xác định nó cũng không khó nên mình không hướng dẫn ở đây.
- 1 điều nữa là phần liên kết chuyển form comment (href='?cm_form=blogger' và href='?cm_form=facebook'). Cái giá trị cm_form=facebook thì bạn phải giữ nguyên, còn giá trị cm_form=blogger thì các bạn có thể thay đổi theo ý thích. Cái này chỉ có tác dụng load lại trang để sang chế độ comment của blogger mà thôi. Như ở đây mình khuyên cũng nên giữ nguyên để cho nó đẹp, pro 1 tý.
6. Lưu mẫu lại..
Cập nhật: Với bản Ves 1 này các bạn không thể chỉnh sửa và xóa các comment của độc giả được. Nếu bạn muốn có quyền đó thì hãy xem ves 2
III. CÁCH 3 CHÈN FACEBOOK CÓ 2 FORM CONMNET GỒM CẢ BLOGSPOT CÓ QUYỀN XÓA NHẬN XÉT CỦA ĐỘC GIẢ
Tạo app trên facebook và lấy Application ID
1- Đăng ký một apps trên Facebook tại Developers.facebook bạn có thể sử dụng tài khoản facebook của bạn để đăng nhập.
2- Điền tên vào bảng Popup nếu trang báo Valid là tên có thể sử dụng.
- Bấm tiếp tục.
3- Nếu tài khoản của bạn chưa được xác minh thì bạn phải xác minh. bạn có thể xác minh bằng mobile phone hoặc credit card (Thông thường thì hãy xác minh bừng số điện thoại của bạn).
- Tại cửa sổ Popup bạn chọn quốc gia là Việt Nam và điền số điện thoại vào (lưu ý số điện thoại không có số 0 ở đầu nha):
- Sau đó bạn sẽ dduwwocj gửi một tin nhắn về mã xác nhận tới điện thoại bạn vừa nhập. hãy nhập vào ô mã và bấm xác nhận. Khi dó trình duyệt báo như sau là được.
4- Sau khi xác minh xong bạn hãy tải lại trang (bấm F5) để thực hiện lại tiến trình như bước 1. Sau khi nhập tên và bấm Tiếp tục bạn sẽ được chuyển đến trang như sau:
- Hãy nhập mã Captra vào và bấm Tiếp tục.
5- Tiếp theo bấm vào Create new app để đăng ký ứng ụng nha.
- Bấm tiếp tục liên tục nha. Đến khi xuất hiện trang như sau.
6- Bấm vào tên ứng dụng bạn vừa nhập ở bước trên và bấm vào Edit setting. và nhập các thông số như hình dưới.
- Chú ý phần App Id mình tô màu xanh trong ảnh vì ở bước sau này sẽ sử dụng.
7- Bấm Lưu Thay đổi.
Nếu cảm thấy các bước trên quá khó để thực hiện bạn có thể sử dụng cách khác Tại đây
Chèn comments Facebook vào blogger
- Để các blogger để hiển thị bình luận facebook tab, bạn phải thiết lập comment nhúng bên dưới bài viết. Để hiển thị các comment blogger bình luận bên dưới bài làm điều này:
1- Bào Blogger> Cài đặt> Bài đăng và nhận xét
2- Thiết lập "Vị trí nhận xét" (Comment Form Placement) để nhúng (Embedded )bên dưới bài viết
-Tiếp theo là quá trình cài đặt:
1- Đăng nhập vào Blog
2- Vào Mẫu (Template)
3- Chọn Chỉnh sửa HTML (eDIT html).
4- Dán code bên dưới sau thẻ <head>:
Trong đó:
Thay Logo.png thành link ảnh của bạn. Tốt nhất hãy sử dụng ảnh có kích thước 30 x 30px. Nếu bạn không muốn có một biểu tượng hiển thị trên tường mỗi khi có một ai đó đăng nhận xét trong blog của bạn thì hãy xóa đoạn code màu xanh đi.
Thay App ID thành App ID đã tạo ở bước 6. (Trong ví dụ của mình là 131761626979828 )
Nếu blog của bạn đã có file jquery-latest.js rồi thì xóa phần màu vàng (Để biết blog có file đó hay chưa hãy bấm CTrl + F và đánh tên file vào). Nếu chưa có file đó hãy tải file đó về Tại đây (xem cách tải tại đây) sau đó Upload lên host riêng để dùng lâu dài nha (Nếu chưa có host thì xem bài này).
5- Tìm đoạn code có dạng tương tự như sau (Mẹo: bấm Ctrl +F): <html - Và thay thế thành:
<html xmlns:fb='http://www.facebook.com/2008/fbml'
- Lưu ý: nếu trong template của bạn đã có đoạn code xmlns:fb='http://www.facebook.com/2008/fbml' rồi thì có thể bỏ qua bước 5 này. Trước và sau đoạn code màu vàng có một dấu cách.
6- Dán đoạn code sau vào trước thẻ ]]></b:skin>.
Tùy chỉnh:
Để thay đổi màu nền của nội dung các tab chỉ cần chỉnh sửa #f2f2f2
Để thay đổi độ rộng của chiều rộng khung comment thay đổi giá trị : 450px;
7- Tìm code sau:
- Và thêm vào sau đoạn code vừa tìm được đoạn code sau (Chú thích: Thêm vào sau đoạn code đầu tiên bạn tìm được):
Lưu ý : Nếu có thông báo lỗi khi lưu code hãy xóa bỏ phàn màu xanh đi nha:
Tùy chỉnh:
Để thay đổi độ rộng của hộp bình luận thay đổi giá trị số 450. Giữ nó bằng với chiều rộng của hộp bình luận được thiết lập trước đó trong bước 6.
Để thay đổi kích thước các khoản liên kết footer (tức là dòng chữ Facebook Comments by blogger Widgets), thay đổi giá trị chiều rộng: 440px
Hãy tạo một sự khác biệt của 10px giữa kích thước hộp bình luận và kích cỡ chân. Ví dụ, nếu bạn thiết lập comment hộp kích thước chiều rộng = '450 'sau đó đặt chân kích thước chiều rộng: 440px
Để thay đổi các văn bản bên trong tab sửa Comments for Facebook Tab và Bình luận cho Blogger Tab
8- Tiếp tục tìm thẻ đóng tương ứng như sau:
Lưu ý : Nếu muốn hiển thị cả 2 loại comment cùng nhau thì xóa bỏ phần màu hồng ở bước 7 và bỏ qua không càn thực hiện bước 8 này:
9- Lưu mẫu của bạn lại và xem kết quả nha.
Quản lý comment trên face book:
Để đánh dấu bất cứ bình luận nào đó là thư rác (spam) hoặc loại bỏ/ẩn bất cứ bình luận bạn cần đăng nhập vào tài khoản facebook đã tạo App trên của bạn bằng cách truy cập trang này:
http://developers.facebook.com/tools/comments
Bạn có thể kiểm duyệt tất cả cùng một lúc mà không cần truy cập tất cả các bài viết trong blog của bạn và điều chỉnh các ý kiến cá nhân cho mỗi bài viết.
Làm thế nào để cho phép các nhà cung cấp khác đăng nhận xét trên khung comment facebook,
Với Facebook Plugin bạn có thể chọn để chấp nhận ý kiến ngay cả với Yahoo, Hotmail hay AOL. Để chấp nhận bình luận từ các nhà cung cấp phần thứ ba chỉ cần nhấp vào liên kết Settings trên Facebook hộp bình luận bên trong một bài viết bất kỳ của bạn và nhấp vào hộp kiểm nói rằng "các nhà cung cấp đăng nhập khác" (Other login providers)
Thêm comments facebook cho blogger ves2
Lưu ý: liên kết Settings hoặc Moderator view sẽ chỉ xuất hiện trên các bài viết mới của bạn hoặc bài viết có ít hơn 2 comment Facebook. Do vậy chỉ cần truy cập bài viết mới của bạn và chỉnh sửa nó từ tab facebook.
Lưu ý với thread comment:
Với các bạn sử dụng mẫu thread comment của blogger thì các tab chỉ xuất hiện khi có một commnet đầu tiên được xuất bản.
E. KẾT LUẬN:
Với 3 cách chèn conment facebook vào blogspot bạn có thể lựa chọn 1 trong 3 tuy nhiên thì bạn có thể chọn theo cách đơn giản nhất mà bạn có thể
Lưu ý: Một số Template có cấu trúc code khác sẽ không thể hiển thị khung comment facebook mặc dù các bạn đã thực hiện theo giống như trên (trường hợp này rất ít khi xảy ra). Nếu gặp trường hợp này thì các bạn có thể để lại lời nhắn bên dưới mình sẽ thiết lập giúp cho các bạn.
Như đã có nói đến trong bài cách chèn fanpage facebook vào blogspot, vì Facebook cập nhật và thay đổi nhiều plugin mới nên những hướng dẫn chèn comment facebook vào blogspot trước đây đều không thể quản lý được comment (hiển thị, trả lời, ẩn hoặc cấm người dùng).
 |
| Chèn comment facebook vào blogspot Chuẩn html5 mới nhất |
Nhiều bạn khi thực hiện tính năng này đều mắc phải những lỗi sau:
Comment facebook chỉ hiện "thủ công" ở từng bài viết (tức là sau khi viết bài xong thì phải chuyển qua chế độ HTML của công cụ soạn thảo văn bản và chèn đoạn code comment facebook vào) hoặc 1 comment hiện giống nhau ở tất cả các bài viết.
Chèn comment facebook vào blogspot thành công nhưng không quản lý được (chỉ thấy bình luận của người dùng, không được thông báo, không biết comment đó của bài viết nào, không ẩn comment được).
Vì lý do này mà ở bài viết hôm nay, mình sẽ hướng dẫn các bạn cách chèn comment facebook vào blogspot mới nhất, có thể quản lý được comment của người dùng, nhận được thông báo facebook khi có người dùng bình luận vào bất cứ bài viết nào trên blog.
B. CÓ MẤY CÁCH ?
Có bao nhiêu cách chèn vào blog?
Ở bài này mình giới thiệu cho các bạn 2 cách là:
Cách 1: là chỉ có 1 form comment của facebook.
Cách 2: là chạy 2 comment cùng 1 lúc, mặc định là form comment của blogspot, nếu muốn xem bên form comment của facebook thì click vào liên kết chuyển form.
Cách 3: có 2 cách conment và có thể xóa được conmnet của khán giả
C. THỰC HÀNH CODE CHÈN FACEBOOK CÓ FORM CONMNET
I. CÁCH 1: CHÈN FACEBOOK CÓ 1 FORM CONMNET
Bước 1: đầu tiên bạn phải làm là đóng comment của blogger lại bằng cách vào Cài Đặt => bài đăng và nhận xét => Facebook comments for blogger - Chèn comment của facebook vào blogspot - http://daihocadidaphat.blogspot.com/ Tại mục Vị trí nhận xét các bạn chọn ẩn. - Lưu cài đặt lại.
 |
| CHÈN FACEBOOK CÓ 1 FORM CONMNET |
Bước 2: Vào phần Mẫu (Template) -> chỉnh sửa HTML (Edit HTML) -> nhấp chọn Mở rộng tiện ích mẫu. => Chèn đoạn code bên dưới vào trước thẻ đóng </head>.
<script type='text/javascript'>
//<![CDATA[
var purl= location.href;
var fb_href = purl.substring(0,purl.indexOf(".html")+5);
var fbcm ='<div class="fb-comments" data-href="'+fb_href+'" data-num-posts="5" data-width="660"></div>';
//]]>
</script>
Trong đó:
data-width là độ rộng của comment box.
data-num-posts là số comment được hiển thị (cũng chính là số bài reply trên 1 comment)
data-href là để phân biệt từng comment box, mỗi địa chỉ data-href khác nhau sẽ cho 1 comment box khác nhau. và trong thủ thuật này data-href chính là link của mỗi bài viết
3- Chèn đoạn code bên dưới vào sau thẻ <body> .
<div id='fb-root'/>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
4- Tìm đoạn code như bên dưới :
<b:include data='post' name='post'/>
5- Chèn ngay sau nó đoạn code bên dưới :
<b:if cond='data:blog.pageType == "item"'> <script type='text/javascript'> document.write(fbcm); </script> </b:if>
6- Lưu Mẫu (Save template). và ra xem kết quả.
II. CÁCH 2 CHÈN FACEBOOK CÓ 2 FORM CONMNET GỒM CẢ BLOGSPOT
( mặc định là form comment của blogspot, nếu muốn xem bên form comment của facebook thì click vào liên kết chuyển form.)
 |
| Chèn 2 conment gồm facebook và conment blogspot |
1. Vào phần Mẫu (Template) -> chỉnh sửa HTML -> nhấp chọn mở rộng tiện ích mẫu.
2. Chèn đoạn code bên dưới vào trước thẻ đóng </head>.
<script type='text/javascript'>
//<![CDATA[
String.prototype.GetValue= function(para) {
var reg = new RegExp("(^|&)"+ para +"=([^&]*)(&|$)");
var r = this.substr(this.indexOf("\?")+1).match(reg);
if (r!=null) return unescape(r[2]); return null;
}
var purl= location.href;
var cm_form = purl.GetValue("cm_form");
var fb_href = purl.substring(0,purl.indexOf(".html")+5);
var fbcm ='<div class="fb-comments" data-href="'+fb_href+'" data-num-posts="5" data-width="660"></div>';
//]]>
</script>
Trong đó:
data-width là độ rộng của comment box.
data-num-posts là số comment được hiển thị (cũng chính là số bài reply trên 1 comment)
data-href là để phân biệt từng comment box, mỗi địa chỉ data-href khác nhau sẽ cho 1 comment box khác nhau. và trong thủ thuật này data-href chính là link của mỗi bài viết
3- Chèn đoạn code bên dưới vào sau thẻ <body> .
<div id='fb-root'/>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
4. Tìm đoạn code như bên dưới :
<b:include data='post' name='post'/>
5. Chèn ngay sau nó đoạn code bên dưới :
<script type='text/javascript'>
if (cm_form=="facebook#cmnav") {
document.write(fbcm);
var fbcss = document.createElement("style");
fbcss.type = "text/css";
fbcss.innerHTML = "#comments { display:none }";
document.body.appendChild(fbcss);
}
</script></b:if>
- Ở bước 5 này có 1 lưu ý nhỏ. Bạn phải xác định thẻ div chưa nội dung của phần comment của blogger là gì, đa số nó sẽ là #comments. Tùy theo template của bạn đang xài, và tùy theo người Rip template thì có thể nó sẽ khác. Việc xác định nó cũng không khó nên mình không hướng dẫn ở đây.
- 1 điều nữa là phần liên kết chuyển form comment (href='?cm_form=blogger' và href='?cm_form=facebook'). Cái giá trị cm_form=facebook thì bạn phải giữ nguyên, còn giá trị cm_form=blogger thì các bạn có thể thay đổi theo ý thích. Cái này chỉ có tác dụng load lại trang để sang chế độ comment của blogger mà thôi. Như ở đây mình khuyên cũng nên giữ nguyên để cho nó đẹp, pro 1 tý.
6. Lưu mẫu lại..
Cập nhật: Với bản Ves 1 này các bạn không thể chỉnh sửa và xóa các comment của độc giả được. Nếu bạn muốn có quyền đó thì hãy xem ves 2
III. CÁCH 3 CHÈN FACEBOOK CÓ 2 FORM CONMNET GỒM CẢ BLOGSPOT CÓ QUYỀN XÓA NHẬN XÉT CỦA ĐỘC GIẢ
Tạo app trên facebook và lấy Application ID
1- Đăng ký một apps trên Facebook tại Developers.facebook bạn có thể sử dụng tài khoản facebook của bạn để đăng nhập.
2- Điền tên vào bảng Popup nếu trang báo Valid là tên có thể sử dụng.
- Bấm tiếp tục.
3- Nếu tài khoản của bạn chưa được xác minh thì bạn phải xác minh. bạn có thể xác minh bằng mobile phone hoặc credit card (Thông thường thì hãy xác minh bừng số điện thoại của bạn).
- Tại cửa sổ Popup bạn chọn quốc gia là Việt Nam và điền số điện thoại vào (lưu ý số điện thoại không có số 0 ở đầu nha):
- Sau đó bạn sẽ dduwwocj gửi một tin nhắn về mã xác nhận tới điện thoại bạn vừa nhập. hãy nhập vào ô mã và bấm xác nhận. Khi dó trình duyệt báo như sau là được.
4- Sau khi xác minh xong bạn hãy tải lại trang (bấm F5) để thực hiện lại tiến trình như bước 1. Sau khi nhập tên và bấm Tiếp tục bạn sẽ được chuyển đến trang như sau:
- Hãy nhập mã Captra vào và bấm Tiếp tục.
5- Tiếp theo bấm vào Create new app để đăng ký ứng ụng nha.
- Bấm tiếp tục liên tục nha. Đến khi xuất hiện trang như sau.
6- Bấm vào tên ứng dụng bạn vừa nhập ở bước trên và bấm vào Edit setting. và nhập các thông số như hình dưới.
- Chú ý phần App Id mình tô màu xanh trong ảnh vì ở bước sau này sẽ sử dụng.
7- Bấm Lưu Thay đổi.
Nếu cảm thấy các bước trên quá khó để thực hiện bạn có thể sử dụng cách khác Tại đây
Chèn comments Facebook vào blogger
- Để các blogger để hiển thị bình luận facebook tab, bạn phải thiết lập comment nhúng bên dưới bài viết. Để hiển thị các comment blogger bình luận bên dưới bài làm điều này:
1- Bào Blogger> Cài đặt> Bài đăng và nhận xét
2- Thiết lập "Vị trí nhận xét" (Comment Form Placement) để nhúng (Embedded )bên dưới bài viết
-Tiếp theo là quá trình cài đặt:
1- Đăng nhập vào Blog
2- Vào Mẫu (Template)
3- Chọn Chỉnh sửa HTML (eDIT html).
4- Dán code bên dưới sau thẻ <head>:
<meta expr:content='data:blog.pageTitle' property='og:title'/>
<meta expr:content='data:blog.url' property='og:url'/>
<meta content='article' property='og:type'/>
<meta content='Logo.png' property='og:image'/>
<meta content='App ID' property='fb:app_id'/>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
<script src='http://code.jquery.com/jquery-latest.js'/>
<script type='text/javascript'>
function commentToggle(selectTab) {
$(".comments-tab").addClass("inactive-select-tab");
$(selectTab).removeClass("inactive-select-tab");
$(".comments-page").hide();
$(selectTab + "-page").show();
}
</script>
Trong đó:
Thay Logo.png thành link ảnh của bạn. Tốt nhất hãy sử dụng ảnh có kích thước 30 x 30px. Nếu bạn không muốn có một biểu tượng hiển thị trên tường mỗi khi có một ai đó đăng nhận xét trong blog của bạn thì hãy xóa đoạn code màu xanh đi.
Thay App ID thành App ID đã tạo ở bước 6. (Trong ví dụ của mình là 131761626979828 )
Nếu blog của bạn đã có file jquery-latest.js rồi thì xóa phần màu vàng (Để biết blog có file đó hay chưa hãy bấm CTrl + F và đánh tên file vào). Nếu chưa có file đó hãy tải file đó về Tại đây (xem cách tải tại đây) sau đó Upload lên host riêng để dùng lâu dài nha (Nếu chưa có host thì xem bài này).
5- Tìm đoạn code có dạng tương tự như sau (Mẹo: bấm Ctrl +F): <html - Và thay thế thành:
<html xmlns:fb='http://www.facebook.com/2008/fbml'
- Lưu ý: nếu trong template của bạn đã có đoạn code xmlns:fb='http://www.facebook.com/2008/fbml' rồi thì có thể bỏ qua bước 5 này. Trước và sau đoạn code màu vàng có một dấu cách.
6- Dán đoạn code sau vào trước thẻ ]]></b:skin>.
.comments-page {
background-color: #f2f2f2;
width:450px
}
#blogger-comments-page {
padding: 0px 5px;
display: none
}
.comments-tab {
float: left; padding: 5px;
margin-right: 3px;
cursor: pointer;
background-color: #f2f2f2
}
.comments-tab-icon {
height: 14px;
width: auto;
margin-right: 3px
}
.comments-tab:hover {
background-color: #eeeeee
}
.inactive-select-tab {
background-color: #d1d1d1
}
Tùy chỉnh:
Để thay đổi màu nền của nội dung các tab chỉ cần chỉnh sửa #f2f2f2
Để thay đổi độ rộng của chiều rộng khung comment thay đổi giá trị : 450px;
7- Tìm code sau:
<b:includable id='threaded_comments' var='post'> <div class='comments' id='comments'>
- Và thêm vào sau đoạn code vừa tìm được đoạn code sau (Chú thích: Thêm vào sau đoạn code đầu tiên bạn tìm được):
<div class='comments-tab' id='fb-comments' onclick='javascript:commentToggle("#fb-comments");' title='Comments made with Facebook'>
<img class='comments-tab-icon' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgF6DjjwxOE1fLqmH_AIeOdDoTxG234d4LKpeVVU59aa9os4kSyyBNR7f7GQRez9Pu-mzyMQEZ7LIEWoHgKhFblt4T6FDpkPfyQofTzgttCObMicufEK1uRe6gfau7oIhWaFSb0jjigdN4/s1600/Facebook-icon-namkna-blogspot-com.png'/>
<fb:comments-count expr:href='data:post.url'/> Comments
</div>
<div class='comments-tab inactive-select-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='Comments from Blogger'>
<img class='comments-tab-icon' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgUHsHwlZlfiePCwZknEl8LLyX4egxvqacGGOABNl6Tiwx94iJd2p3FjxKmdtvl13IBKAYE5hxGO8tK6cbhRAfZ2m5DeFzlpw3g4Nsd4qiNzw8cr_whJ32vgMptUTzjC73x9f0OIQIvqN4/s1600/blogger-icon_namkna-blogspot-com.png'/> <data:post.numComments/> Comments
</div>
<!-- <div class='clear'/></div> -->
<div class='comments-page' id='fb-comments-page'>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<fb:comments colorscheme='light' expr:href='data:post.canonicalUrl' expr:title='data:post.title' expr:xid='data:post.id' width='450'/>
<div style='color:#fff; background-color:#3B5998;border: solid 1px #ddd; font-size:10px; padding:3px; width:440px;'>Facebook Comments by
<b><a href='http://namkna.blogspot.com/2012/10/them-comments-facebook-cho-blogger-ves2.html' style='text-decoration:underline; color:#fff;' target='_blank' title='Blogger Widgets'>Blogger Widgets</a></b>
</div>
</b:if>
</div>
<div class='comments comments-page' id='blogger-comments-page'>
Lưu ý : Nếu có thông báo lỗi khi lưu code hãy xóa bỏ phàn màu xanh đi nha:
Tùy chỉnh:
Để thay đổi độ rộng của hộp bình luận thay đổi giá trị số 450. Giữ nó bằng với chiều rộng của hộp bình luận được thiết lập trước đó trong bước 6.
Để thay đổi kích thước các khoản liên kết footer (tức là dòng chữ Facebook Comments by blogger Widgets), thay đổi giá trị chiều rộng: 440px
Hãy tạo một sự khác biệt của 10px giữa kích thước hộp bình luận và kích cỡ chân. Ví dụ, nếu bạn thiết lập comment hộp kích thước chiều rộng = '450 'sau đó đặt chân kích thước chiều rộng: 440px
Để thay đổi các văn bản bên trong tab sửa Comments for Facebook Tab và Bình luận cho Blogger Tab
8- Tiếp tục tìm thẻ đóng tương ứng như sau:
</div> </b:includable>
Lưu ý : Nếu muốn hiển thị cả 2 loại comment cùng nhau thì xóa bỏ phần màu hồng ở bước 7 và bỏ qua không càn thực hiện bước 8 này:
9- Lưu mẫu của bạn lại và xem kết quả nha.
Quản lý comment trên face book:
Để đánh dấu bất cứ bình luận nào đó là thư rác (spam) hoặc loại bỏ/ẩn bất cứ bình luận bạn cần đăng nhập vào tài khoản facebook đã tạo App trên của bạn bằng cách truy cập trang này:
http://developers.facebook.com/tools/comments
Bạn có thể kiểm duyệt tất cả cùng một lúc mà không cần truy cập tất cả các bài viết trong blog của bạn và điều chỉnh các ý kiến cá nhân cho mỗi bài viết.
Làm thế nào để cho phép các nhà cung cấp khác đăng nhận xét trên khung comment facebook,
Với Facebook Plugin bạn có thể chọn để chấp nhận ý kiến ngay cả với Yahoo, Hotmail hay AOL. Để chấp nhận bình luận từ các nhà cung cấp phần thứ ba chỉ cần nhấp vào liên kết Settings trên Facebook hộp bình luận bên trong một bài viết bất kỳ của bạn và nhấp vào hộp kiểm nói rằng "các nhà cung cấp đăng nhập khác" (Other login providers)
Thêm comments facebook cho blogger ves2
Lưu ý: liên kết Settings hoặc Moderator view sẽ chỉ xuất hiện trên các bài viết mới của bạn hoặc bài viết có ít hơn 2 comment Facebook. Do vậy chỉ cần truy cập bài viết mới của bạn và chỉnh sửa nó từ tab facebook.
Lưu ý với thread comment:
Với các bạn sử dụng mẫu thread comment của blogger thì các tab chỉ xuất hiện khi có một commnet đầu tiên được xuất bản.
E. KẾT LUẬN:
Với 3 cách chèn conment facebook vào blogspot bạn có thể lựa chọn 1 trong 3 tuy nhiên thì bạn có thể chọn theo cách đơn giản nhất mà bạn có thể
Lưu ý: Một số Template có cấu trúc code khác sẽ không thể hiển thị khung comment facebook mặc dù các bạn đã thực hiện theo giống như trên (trường hợp này rất ít khi xảy ra). Nếu gặp trường hợp này thì các bạn có thể để lại lời nhắn bên dưới mình sẽ thiết lập giúp cho các bạn.

4 nhận xét
Click here for nhận xétthanh cong
ReplyDịch vụ kế toán ACB chuyên cung cấp Dich vu ke toan trọn gói uy tín chuyên nghiêp giá rẻ nhất tại HCM và các tỉnh lân cận với chi phí bỏ ra từ 500.000-1.500.000đ.
ReplyChi tiết mời truy cập:
dịch vụ kế toán
dich vu ke toan
bài viết rất chi tiết
Replynguon hang si gia re
ReplyConversionConversion EmoticonEmoticon