A. LÝ DO: Nếu như blog của bạn có quá nhiều trang riêng biệt, riêng lẻ, các Lable - nhãn, các chủ đề thì các menu đơn giản hoặc menu drop 1 cấp không thể đáp ứng được nhu cầu bài bố trang do vậy vấn đề đặt ra là ta phải có một menu chứa được tất cả các chủ đề đó nhưng vẫn đảm bảo blogger gọn gàng đẹp mắt cho người sử dụng.
Mẫu Menu ngang xổ dọc hôm nay tôi giới thiệu sẽ giúp bạn làm cho blog của bạn trở nên khoa học hơn. và có nhiều mầu cho bạn lựa chọn với việc từ một menu chính sẽ xổ ra rất nhiều Sub menu con làm cho blog của bạn đẹp hơn và bắt mắt hơn.
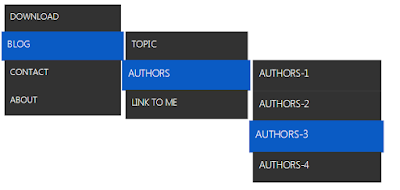
Xem hình minh hoạ sau:
B. THỰC HÀNH
1- Đầu tiên, bạn đăng nhập vào Blog
2- Chọn Mẫu (Template)
3- Chọn chỉnh sửa HTML (Edit HTML)
4- Dán đọn code sau vào trước thẻ: ]]></b:skin> (Mẹo: bấm Ctrl+F để mở hộp tìm kiếm và gõ vào)
- Để đổi màu Menu bạn đổi mã màu mà mình đã tô màu đỏ (#414141) ở bên trên nha. bạn có thể lấy các mã màu Tại đây.
5. Bạn dán đoạn code bên dưới vào trước thẻ </head> :Menu ngang xổ dọc xuống nhiều cấp (kiểu 1)
6- Tiếp theo tìm thẻ </header> rồi copy tất cả các code bên dưới dán vào trên dòng lệnh đó như hình này:
- Nếu blog của bạn không có thẻ </header> thì bạn hãy tạo một widget HTML/Javarscipt dưới header và pate code bên dưới vào (Nếu bạn chưa biết tạo 1 tiện ích HTML/Javarscipt thì hãy xem bài này/
Tùy chỉnh code Menu:
Thay http://namkna.blogspot.com thành địa chỉ trang chính của bạn.
Dòng Địa chỉ trang thành liên kết đến các trang, bài viết hoặc nhãn của bạn.
Dòng Tên trang là tên hiển thị ở các Menu con mà khi bạn Click chuột vào tên đó thì trang của bạn xẽ load đến trang bạn gắn cho liên kết màu đoe ở trên.
7- bấm Lưu mẫu và trở lại Blog để "thưởng thức" thành quả.
C. VIDEO
D. KẾT LUẬN
Mẫu Menu ngang xổ dọc hôm nay tôi giới thiệu sẽ giúp bạn làm cho blog của bạn trở nên khoa học hơn. và có nhiều mầu cho bạn lựa chọn với việc từ một menu chính sẽ xổ ra rất nhiều Sub menu con làm cho blog của bạn đẹp hơn và bắt mắt hơn.
Xem hình minh hoạ sau:
 |
| HƯỚNG DẪN CÁCH TẠO MENU ĐA CẤP ĐA TẦNG CHO BLOGGER |
1- Đầu tiên, bạn đăng nhập vào Blog
2- Chọn Mẫu (Template)
3- Chọn chỉnh sửa HTML (Edit HTML)
4- Dán đọn code sau vào trước thẻ: ]]></b:skin> (Mẹo: bấm Ctrl+F để mở hộp tìm kiếm và gõ vào)
/* Drop menu by http://namkna.blogspot.com/ */
/* ddsmoothmenu */
.ddsmoothmenu{
font: bold 12px Verdana;
background: #414141; /*Màu nền của thanh menu phần khi chưa có Menu con*/
width: 100%;
}
.ddsmoothmenu ul{
z-index:100;
margin: 0;
padding: 0;
list-style-type: none;
}
/*Top level list items*/
.ddsmoothmenu ul li{
position: relative;
display: inline;
float: left;
}
/*Top level menu link items style*/
.ddsmoothmenu ul li a{
display: block;
background: #414141; /*Màu nền của thanh menu khi chứa menu con*/
color: white;
padding: 8px 10px;
border-right: 1px solid #778;
color: #2d2b2b;/*Màu chữ */
text-decoration: none;
}
* html .ddsmoothmenu ul li a{ /*IE6 hack to get sub menu links to behave correctly*/
display: inline-block;
}
.ddsmoothmenu ul li a:link, .ddsmoothmenu ul li a:visited{
color: white;
}
.ddsmoothmenu ul li a.selected{ /*CSS class that's dynamically added to the currently active menu items' LI A element*/
background: black;
color: white;
}
.ddsmoothmenu ul li a:hover{
background: black; /*background of menu items during onmouseover (hover state)*/
color: white;
}
/*1st sub level menu*/
.ddsmoothmenu ul li ul{
position: absolute;
left: 0;
display: none; /*collapse all sub menus to begin with*/
visibility: hidden;
}
/*Sub level menu list items (undo style from Top level List Items)*/
.ddsmoothmenu ul li ul li{
display: list-item;
float: none;
}
/*All subsequent sub menu levels vertical offset after 1st level sub menu */
.ddsmoothmenu ul li ul li ul{
top: 0;
}
/* Sub level menu links style */
.ddsmoothmenu ul li ul li a{
font: normal 13px Verdana;
width: 160px; /*width of sub menus*/
padding: 5px;
margin: 0;
border-top-width: 0;
border-bottom: 1px solid gray;
}
/* Holly Hack for IE \*/
* html .ddsmoothmenu{height: 1%;} /*Holly Hack for IE7 and below*/
/* ######### CSS classes applied to down and right arrow images ######### */
.downarrowclass{
position: absolute;
top: 12px;
right: 7px;
}
.rightarrowclass{
position: absolute;
top: 6px;
right: 5px;
}
/* ######### CSS for shadow added to sub menus ######### */
.ddshadow{
position: absolute;
left: 0;
top: 0;
width: 0;
height: 0;
background: silver;
}
.toplevelshadow{ /*shadow opacity. Doesn't work in IE*/
opacity: 0.8;
}
/* ddsmoothmenu-v */
.ddsmoothmenu-v ul{
margin: 0;
padding: 0;
width: 170px; /* Main Menu Item widths */
list-style-type: none;
font: bold 12px Verdana;
border-bottom: 1px solid #ccc;
}
.ddsmoothmenu-v ul li{
position: relative;
}
/* Top level menu links style */
.ddsmoothmenu-v ul li a{
display: block;
overflow: auto; /*force hasLayout in IE7 */
color: white;
text-decoration: none;
padding: 6px;
border-bottom: 1px solid #778;
border-right: 1px solid #778;
}
.ddsmoothmenu-v ul li a:link, .ddsmoothmenu-v ul li a:visited, .ddsmoothmenu-v ul li a:active{
background: #414141; /*background of menu items (default state)*/
color: white;
}
.ddsmoothmenu-v ul li a.selected{ /*CSS class that's dynamically added to the currently active menu items' LI A element*/
background: black;
color: white;
}
.ddsmoothmenu-v ul li a:hover{
background: black; /*background of menu items during onmouseover (hover state)*/
color: white;
}
/*Sub level menu items */
.ddsmoothmenu-v ul li ul{
position: absolute;
width: 170px; /*Sub Menu Items width */
top: 0;
font-weight: normal;
visibility: hidden;
}
/* Holly Hack for IE \*/
* html .ddsmoothmenu-v ul li { float: left; height: 1%; }
* html .ddsmoothmenu-v ul li a { height: 1%; }
/* End */
- Để đổi màu Menu bạn đổi mã màu mà mình đã tô màu đỏ (#414141) ở bên trên nha. bạn có thể lấy các mã màu Tại đây.
5. Bạn dán đoạn code bên dưới vào trước thẻ </head> :Menu ngang xổ dọc xuống nhiều cấp (kiểu 1)
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'></script>
<script src='http://namkna-tratt.googlecode.com/files/ddsmoothmenu-namkna.js' type='text/javascript'></script>
<script type='text/javascript'>
ddsmoothmenu.init({
mainmenuid: "smoothmenu1", //menu DIV id
orientation: 'h', //Horizontal or vertical menu: Set to "h" or "v"
classname: 'ddsmoothmenu', //class added to menu's outer DIV
//customtheme: ["#1c5a80", "#18374a"],
contentsource: "markup" //"markup" or ["container_id", "path_to_menu_file"]
})
ddsmoothmenu.init({
mainmenuid: "smoothmenu2", //Menu DIV id
orientation: 'v', //Horizontal or vertical menu: Set to "h" or "v"
classname: 'ddsmoothmenu-v', //class added to menu's outer DIV
//customtheme: ["#804000", "#482400"],
contentsource: "markup" //"markup" or ["container_id", "path_to_menu_file"]
})
</script>
6- Tiếp theo tìm thẻ </header> rồi copy tất cả các code bên dưới dán vào trên dòng lệnh đó như hình này:
- Nếu blog của bạn không có thẻ </header> thì bạn hãy tạo một widget HTML/Javarscipt dưới header và pate code bên dưới vào (Nếu bạn chưa biết tạo 1 tiện ích HTML/Javarscipt thì hãy xem bài này/
<div id="smoothmenu1" class="ddsmoothmenu">
<ul>
<li><a href="http://namkna.blogspot.com">Home</a></li>
<li><a href="#"> Tên menu </a>
<ul>
<li><a href=" địa chỉ trang "> Tên trang </a></li>
<li><a href=" địa chỉ trang "> Tên trang </a></li>
<li><a href=" địa chỉ trang "> Tên trang </a></li>
<li><a href=" địa chỉ trang "> Tên trang </a></li>
<li><a href=" địa chỉ trang "> Tên trang </a></li>
<li><a href=" địa chỉ trang "> Tên trang </a></li>
<li><a href=" địa chỉ trang "> Tên trang </a></li>
</ul>
</li>
<li><a href="#"> Tên menu </a>
<ul>
<li><a href=" địa chỉ trang "> Tên trang </a></li>
<li><a href=" địa chỉ trang "> Tên trang </a></li>
<li><a href=" địa chỉ trang "> Tên trang </a></li>
<li><a href=" địa chỉ trang "> Tên trang </a></li>
<li><a href=" địa chỉ trang "> Tên trang </a></li>
<li><a href=" địa chỉ trang "> Tên trang </a></li>
<li><a href=" địa chỉ trang "> Tên trang </a></li>
</ul>
</li>
<li><a href=" địa chỉ trang "> Tên menu </a></li>
<li><a href="#"> Tên menu </a>
<ul>
<li><a href=" địa chỉ trang "> Tên trang </a></li>
<li><a href="#"> Tên trang </a>
<ul>
<li><a href=" địa chỉ trang "> Tên trang </a></li>
<li><a href=" địa chỉ trang "> Tên trang </a></li>
<li><a href="#"> Tên trang </a>
<ul>
<li><a href=" địa chỉ trang "> Tên trang </a></li>
<li><a href=" địa chỉ trang "> Tên trang </a></li>
<li><a href=" địa chỉ trang "> Tên trang </a></li>
<li><a href=" địa chỉ trang "> Tên trang </a></li>
<li><a href=" địa chỉ trang "> Tên trang </a></li>
</ul>
</li>
<li><a href=" địa chỉ trang "> Tên trang </a></li>
</ul>
</li>
</ul>
</li>
<li><a href=" địa chỉ trang "> Tên trang </a></li>
</ul>
<br style="clear: left" />
</div>
Tùy chỉnh code Menu:
Thay http://namkna.blogspot.com thành địa chỉ trang chính của bạn.
Dòng Địa chỉ trang thành liên kết đến các trang, bài viết hoặc nhãn của bạn.
Dòng Tên trang là tên hiển thị ở các Menu con mà khi bạn Click chuột vào tên đó thì trang của bạn xẽ load đến trang bạn gắn cho liên kết màu đoe ở trên.
7- bấm Lưu mẫu và trở lại Blog để "thưởng thức" thành quả.
C. VIDEO
D. KẾT LUẬN

2 nhận xét
Click here for nhận xétA Di Đà Phật! Đầu tiên, mình xin gửi lời cám ơn đến http://daihocadidaphat.blogspot.com , nhờ có kênh daihocadidaphat trên youtube cách đây mấy tháng, mình đã có thể tự tạo 1 site bán hàng online theo sự hướng dẫn của daihocadidaphat. Nhưng nay kênh Youtube đã đóng, mình cũng rất tiếc và mong có kênh có thể mở để tiếp tục mang tri thức đến cho tất cả mọi người. Mình nay cũng có một số thắc mắc về blogger mà không biết nhờ ai giúp đỡ cả, trang blogger mình cũng đã mất rất nhiều tháng để mày mò..Nay chỉ còn một chút nữa là hoàn thành rồi.. đây là trang của mình: http://phukienjg.blogspot.com/ vẫn đang trong quá trình hoàn chỉnh nên vẫn còn sơ sài rất nhiều :) Mình hi vọng kênh youtube có thể sớm hoạt động lại, và daihocadidaphat sẽ luôn phát triển vững vàng. A Di Đà Phật _((()))_
Replyad oi làm sao tạo menu trong Blog vậy Add , mình có xem bài tren video , nhưng không biết chép code o dau
ReplyConversionConversion EmoticonEmoticon